이번 포스트는 React 프레임워크인 Next.js를 설치하고 실행하는 방법에 대해 포스팅 하겠습니다. 기본 빌드와함께 간단한 프로젝트 구조도 함께 훑어보기로 하겠습니다.

1. next.js 개요
nextjs는 react의 특징중의 하나인 CSR(Client Side Rendering)의 문제점인 최초 로딩시간 문제와 SEO 문제를 해결하기위해 SSR(Server Side Rendering)을 해주는 프레임워크 입니다.
2. node.js 설치
먼저 개발에 가장 필수요소인 node를 설치해 줍니다. node의 설치 방법은 따로 포스팅 해놓았기 때문에 참고하여 주시기 바랍니다.
https://challeee.tistory.com/6
nvm 으로 window, Mac 노드 버전 관리하기
nvm은 node 버전을 편하게 관리할 수 있도록 도와주는 툴입니다. n이라는 툴과는 다르게 windows와 mac 두 OS를 모두 지원해서 더 편하게 사용 하능 합니다. 1. Windows 설치하기 https://github.com/coreybutler/nvm
challeee.tistory.com
3. create-next-app 설치
next.js를 사용하기 위해서는 create-next-app을 설치해야 합니다. 다음 명령어로 create-next-app을 설치해 줍니다.
npm install -g create-next-app아래 명령어로 정상적으로 설치가 되었는지 확인 해 봅시다.
create-next-app --version
4. next.js 프로젝트 생성하기
이제 준비 설치는 되었으니 본격적인 next.js를 설치해 봅시다.
npx create-next-app my-app
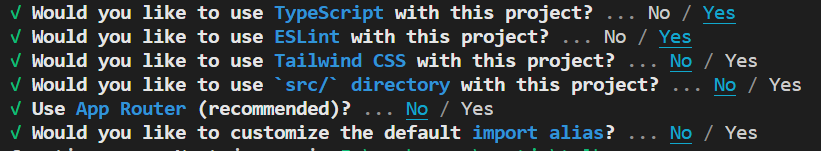
여러가지 질문들이 나오는데 원하시는데로 사용하시면 됩니다.

5. 실행
run 명령어로 프로젝트를 실행한 후
npm run dev브라우저창에서 http://localhost:3000에 접속하면 아래와 같은 화면이 나옵니다.

6. 프로젝트 구조
- public : 프로젝트의 정적인 파일들을 저장하는 폴더입니다. 기본적으로 favicon 이미지 등이 들어있습니다.
- pages : 이름 그대로 프로젝트의 페이지들을 저장 하는 폴더 입니다. index.tsx(js)파일은 root(/)페이지이고 _app.tsx는 모든 페이지에 공통으로 적용되는 컴포넌트 입니다.
- styles : css 파일을 저장하는 폴더입니다.
- next.config.js Next.js 프로젝트 설정에 관한 파일입니다.
이상으로 next.js 프로젝트를 생성하는 방법에 대해서 알아보았습니다.